

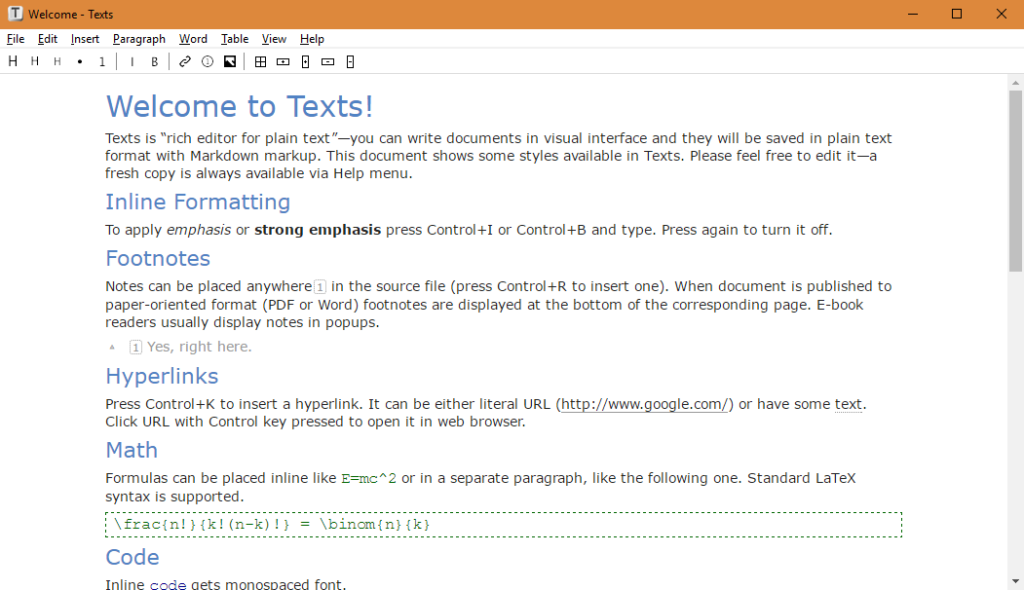
#MARKDOWN EDITOR OFFLINE#
As an extension, this app does not need an internet connection and can be used offline in your browser. Markdown Editor app is also available as a browser extension. You can get an idea of the compiler capabilities by reading the above sample code.
#MARKDOWN EDITOR CODE#
A sample code is placed for illustrative purposes in the app. Therefore, this app is only suitable for compiling simple to moderate markdown documents. It can render simple markdown documents, but for complex ones, the compiler, at the current state, may fail. Technical NotesĪs mentioned above, this app uses markdown-it and codemirror for compiling and rendering markdown codes. Moreover, as mentioned above, as you change the markdown code, the result will be updated on the right side. Moreover, the last open document is also stored in the memory, so the next time you open this app, the last viewed code will be rendered in the editor area.

Please note that all changes to the above options are auto-saved to the memory. Simply hover on any button above to see the information related to it. Each option has a tooltip text to explain its functionality. There are also a few options that you can adjust before compiling the markdown document.
#MARKDOWN EDITOR PDF#
Once you click on the button, the print UI will appear, where you can select the PDF printer. The last button is for converting the document to PDF. If the app encounters any errors, you will see the error next to the editor area (result section). Next button compiles the markdown document to HTML5 format (the app compiles the markdown code to HTML5 on-the-fly as you type on the left side editor). Once the file is selected, you will see the content in the editor (left side). md file or drag and drop the file in the app UI. The first button is for opening the file selector UI. The top toolbar has three buttons and a few settings to adjust. For complex ones, please use a native markdown application based on your operating system. With this web application, you can view, edit and compile markdown documents tp HTML5. For rendering and editing markdown code, it uses CodeMirror library.

For compiling markdown documents, it uses markdown-it javascript API. This web application is designed to render markdown documents as HTML5.


 0 kommentar(er)
0 kommentar(er)
